Ensuring Accessibility

Accessibility Quick Start Guide
Accessible Videos and Multimedia
Images and the Use of Alternative Text
Accessible course design supports all learners.
This presentation is designed to review our legal obligations to provide accessible learning activities at a distance. We will be reviewing Section 504, the Americans with Disabilities Act (ADA), and Web Content Accessibility Guidelines (WCAG).
Accessibility Quick Start Guide
| Format |
How to Build it for Accessibility |
How to Check if it is Accessible |
|---|---|---|
| Video |
|
|
|
Word |
|
|
|
PowerPoint |
|
|
|
Excel |
|
|
|
PDF Documents |
|
|
|
DLE/LMS |
|
|
|
Math |
|
|
|
Zoom |
|
|
|
Blackboard Collaborate |
|
|
|
Teams |
|
Download the table above as a printable Microsoft Word document: Accessibility Quick Guide (file 30kB).
CC BY-NC-SA 4.0 Attribution: Portland Community College used and modified.
Accessible Videos and Multimedia
Videos and multimedia can really enhance a course for students. They can provide a welcome break from reading dense texts or articles and can facilitate learning of the topic. Accessibility of videos and multimedia means that all videos and multimedia in the course can be viewed or used by students with disabilities, but it goes beyond this. Many students who do not have disabilities benefit from accessible videos and multimedia. Consider the mom who does her studies after she puts the children to bed. She may want to watch the video without sound, to not wake them.
If you are working with an instructional designer, they can help you to determine if a resource is accessible. You can also request a consult with an educational technologist.
Videos
All videos MUST be captioned or provide a transcript. Captions can be ordered using our LEARNscape video hosting platform. If you do not know how to do this, work with your instructional designer to caption any videos that you make.
Sometimes, a video will be very visually complex or will show important interactions between actors in the video. In this case, a descriptive caption must be provided. This provides details of the interactions or images/animations on screen. Again, if you are working with an instructional designer, they can help to provide descriptive captioning or contact educational technology.
Multimedia
Multimedia can be very useful for conveying information. Students can interact with content and the content can sometimes adapt to the student’s responses. However, many multimedia resources are inaccessible. For example, any content that has been created in Adobe Flash is likely to be inaccessible because students may need to see the screen to interact with the content and a screen reader cannot be used. Flash technology has been discontinued by Adobe and is no longer updated – Flash content is gradually being phased out. Most multimedia producers are converting to HTML5, which is more accessible.
For multimedia content that is inherently inaccessible, it is best to find a different resource. While you can still use it in the course, you MUST provide transcript so that students can have an option to read the content presented in the interactive. (You may need to authenticate using your credentials to view video examples.)
Welcome: This video shows how a transcript can be used to distinguish between speakers.
Attributing the Author using APA: this video provides both captions and transcript.
Winter 2019 Commencement: this transcript and captions provide cues so that when there is no spoken language, the viewer can interpret what is happening.
WebAIM: Captions, Transcripts, and Audio Descriptions. (2020)
Considering Color
Color can been used as a way to improve the appearance of printed and electronic resources or to call attention to items of importance on a page, but for students with low vision or color blindness the use of color may be confusing or illegible.
Some colors are more problematic than others. Red color-blindness, for example, is the most common form of color blindness. Individuals with red color-blindness or color-weakness cannot perceive red. Information that uses colors that are created using red, such as orange or purple, will not be perceived correctly.
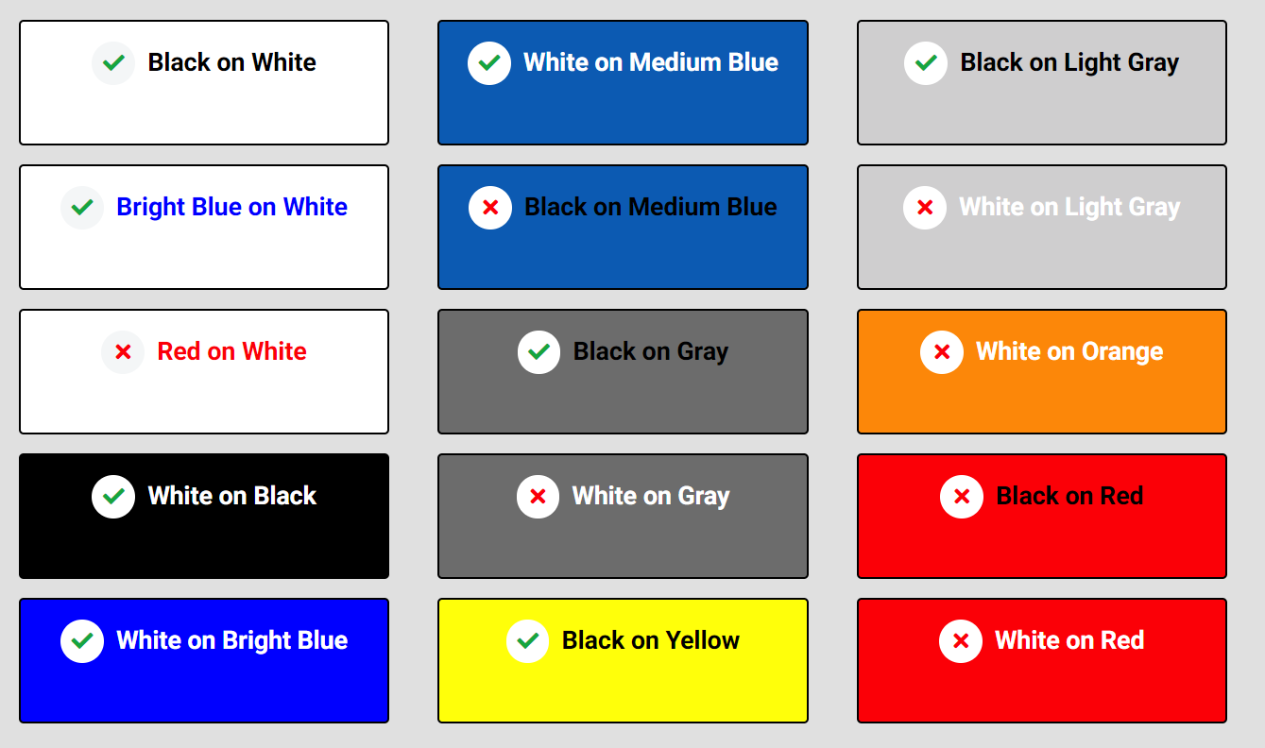
These are examples of the use of color in some activities and resources. Consider each of the following color combinations. Review the readability of each at 12-point font. Note that while we have used color to decorate the visuals — the green checkmark and the red x mark—but the color is not the only way to identify if a color combination is acceptable.

When using color in your documents and course pages, consider these best practices (OLC, 2020):
- Text, graphics, and images are understandable when viewed without color. Color alone should not be used to convey critical information (you can add Bold or Italic formatting which can be used by screen readers).
- There is enough contrast between text and background for the content to be easily viewed. When there is a lack of contrast, it is more difficult to process information—the learner needs to work harder to learn.
- Use a color contrast checker, such as WebAIM Contrast Checker to check contrast. The minimum contrast ratio should be 4.5:1. Although this is the minimum, it may not offer enough contrast for many users.
Creating Accessible Tables
Data tables can be powerful tools when used to organize and present information in a course. As with all other course content, care should be taken in order to make sure that the information presented is completely accessible to all users. For tables, this means making sure that the organization is clear and accessibility guidelines are followed.
The most commonly seen issue for basic data tables is the absence of row and column headers. Including proper headers ensures that the relationships between data in the table are clear and that the information can be easily parsed by assistive technology.
Explore the WebAim entry on Creating Accessible Data Tables. It is a useful resource for more background on why to make tables accessible and how to handle a broader array of cases.
Tips
-
Do not use tables to adjust the layout, or arrangement, of content. Tables should only be used, when necessary, to organize data. WebAim again has a great resource to help succinctly explain the reasoning behind this: Creating Accessible Tables – Intro.
-
Avoid blank cells, extra spaces, and superfluous characters.
Images and the Use of Alternative Text
Images used in course materials and documents need to include alternative text, also known as alt-text. Alt-text is a text description of what is presented in the image. It is “read” by the screen reader. While images that are used for decorative purposes need very basic alt-text, such as “image is for decorative purposes,” those used to convey information require more complex alt-text. Alt-text can be presented in one of two ways, (1) by tagging the image with text for the screen reader or (2) by providing text outside of the image.
Section 508 of the Rehabilitation Act of 1973 (revised, 2017) states that, “guidelines are intended to ensure that information and communication technology covered by the respective statutes is accessible to and usable by individuals with disabilities.” These guidelines lead WebAIM develop the de facto web accessibility standards used to ensure accessibility of web-based content and other online resources.
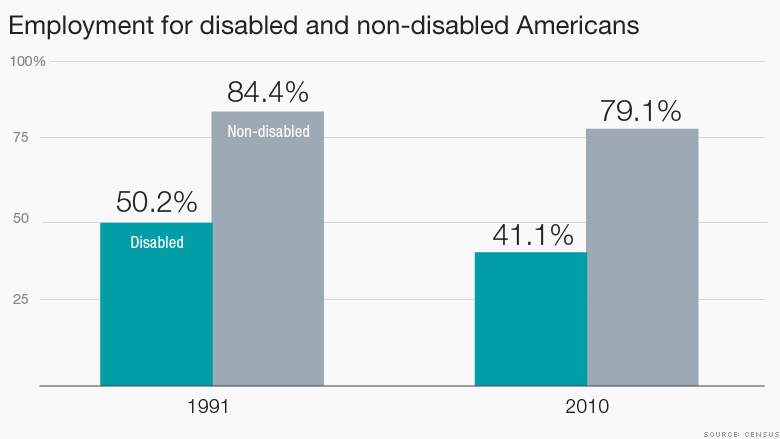
Consider this example of a bar chart. The chart depicts the employment of disabled and non-disabled Americans (Amornchat, n.d., p. 6). The alt-text for the chart below is, “A chart comparing the employment of disabled vs. non-disabled Americans.” The supplemental text below contains more detail. Alt-text presented below could be used either by tagging the image or by providing the text as a supplement to the image.

Employment of Disabled vs. Non-disabled Americans
In 1991
- Non-disabled is 84.4%
- Disabled is 50.2%
In 2010
- Non-disabled is 79.1%
- Disabled is 41.1%
Work with your Instructional Designer to determine the best approach for your graphic. Depending on the complexity of the image, the approach may be different.
Resources
Online Learning Consortium. (2020). OSCQR Standard #18, OSCQR Standard #35, OSCQR Standard #36.
Americans with Dsisabilities Act (revised, 2017).
Section 508 of the Rehabilitation Act of 1973 (revised, 2018, 2020).
Amornchat, S. (n.d.). Complex Images for All Learners: A Guide to Make Visual Content Accessible. Retrieved from Portland Community College, Creating Accessible Content.

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.